1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
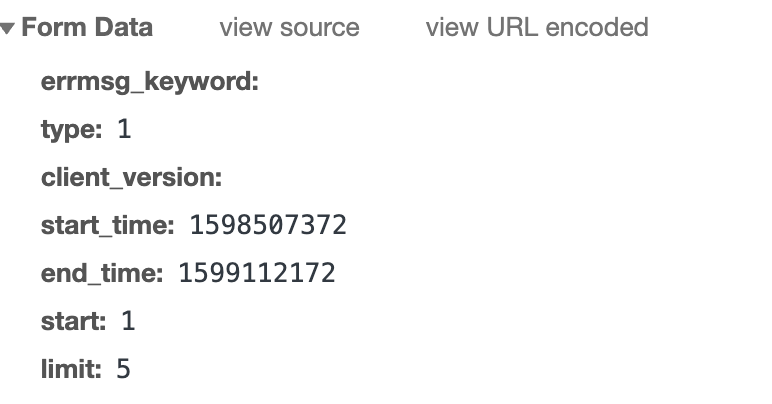
| const superagent = require("superagent");
const configs = {
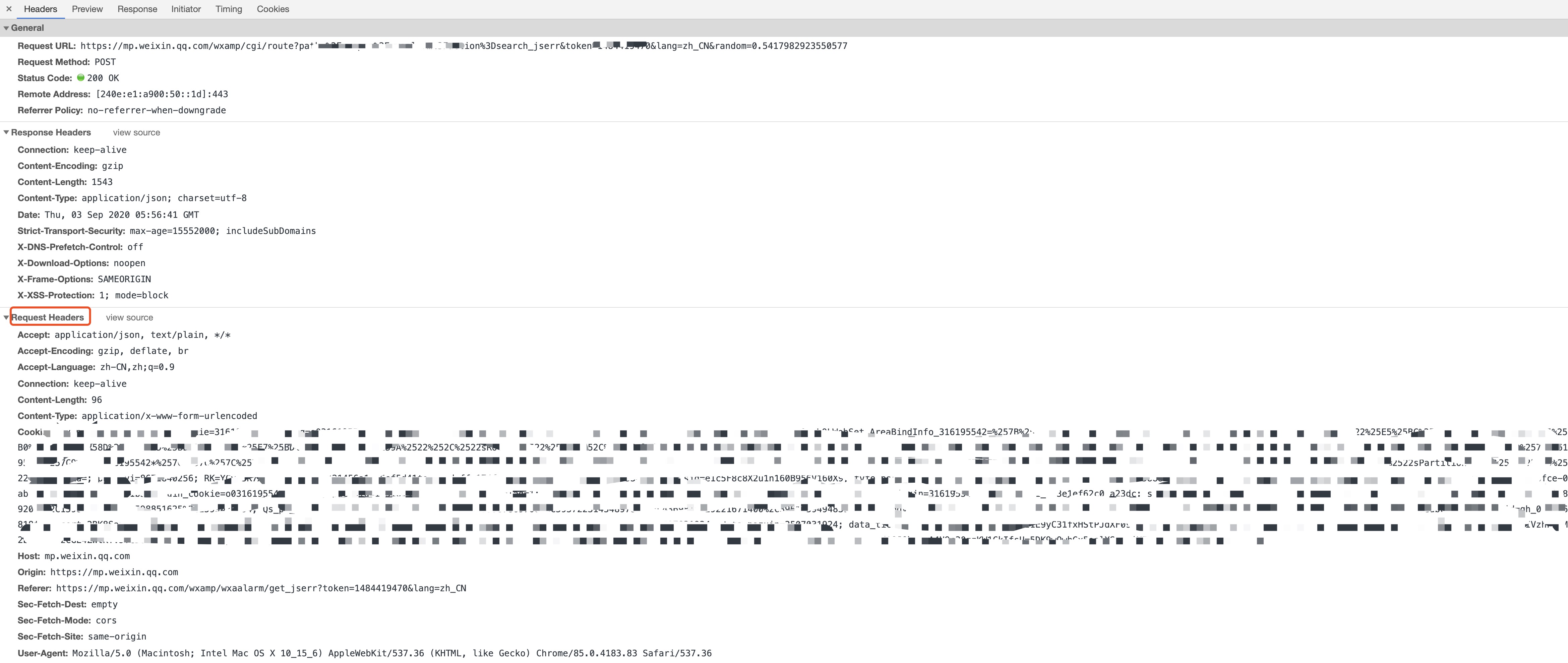
Accept: "application/json, text/plain,",
"Accept-Encoding": "gzip, deflate, br",
"Accept-Language": "zh-CN,zh;q=0.9",
Connection: "keep-alive",
"Content-Length": "96",
"Content-Type": "application/x-www-form-urlencoded",
Cookie: "xxxxxxxxxxx",
Host: "mp.weixin.qq.com",
Origin: "https://mp.weixin.qq.com",
Referer: "https://mp.weixin.qq.com/wxamp/wxaalarm/get_jserr?token=730361255&lang=zh_CN",
"Sec-Fetch-Dest": "empty",
"Sec-Fetch-Mode": "cors",
"Sec-Fetch-Site": "same-origin",
"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.113 Safari/537.36",
};
async function runBug(pageNum = 1) {
const res = await superagent
.post(`https://mp.weixin.qq.com/wxamp/cgi/route?path=xxx&token=xxx&lang=zh_CN&random=${Math.random()}`)
.send({ errmsg_keyword: "", type: 1, client_version: "", start_time: process.argv[2], end_time: process.argv[3], start: pageNum, limit: 5 })
.set("Cookie", configs["Cookie"])
.set("Host", configs["Host"])
.set("Origin", configs["Origin"])
.set("Sec-Fetch-Dest", configs["Sec-Fetch-Dest"])
.set("Sec-Fetch-Mode", configs["Sec-Fetch-Mode"])
.set("Sec-Fetch-Site", configs["Sec-Fetch-Site"])
.set("User-Agent", configs["User-Agent"])
.set("Accept", configs["Accept"])
.set("Accept-Encoding", configs["Accept-Encoding"])
.set("Accept-Language", configs["Accept-Language"])
.set("Connection", configs["Connection"])
.set("Content-Length", configs["Content-Length"])
.set("Content-Type", configs["Content-Type"])
.set("Referer", configs["Referer"]);
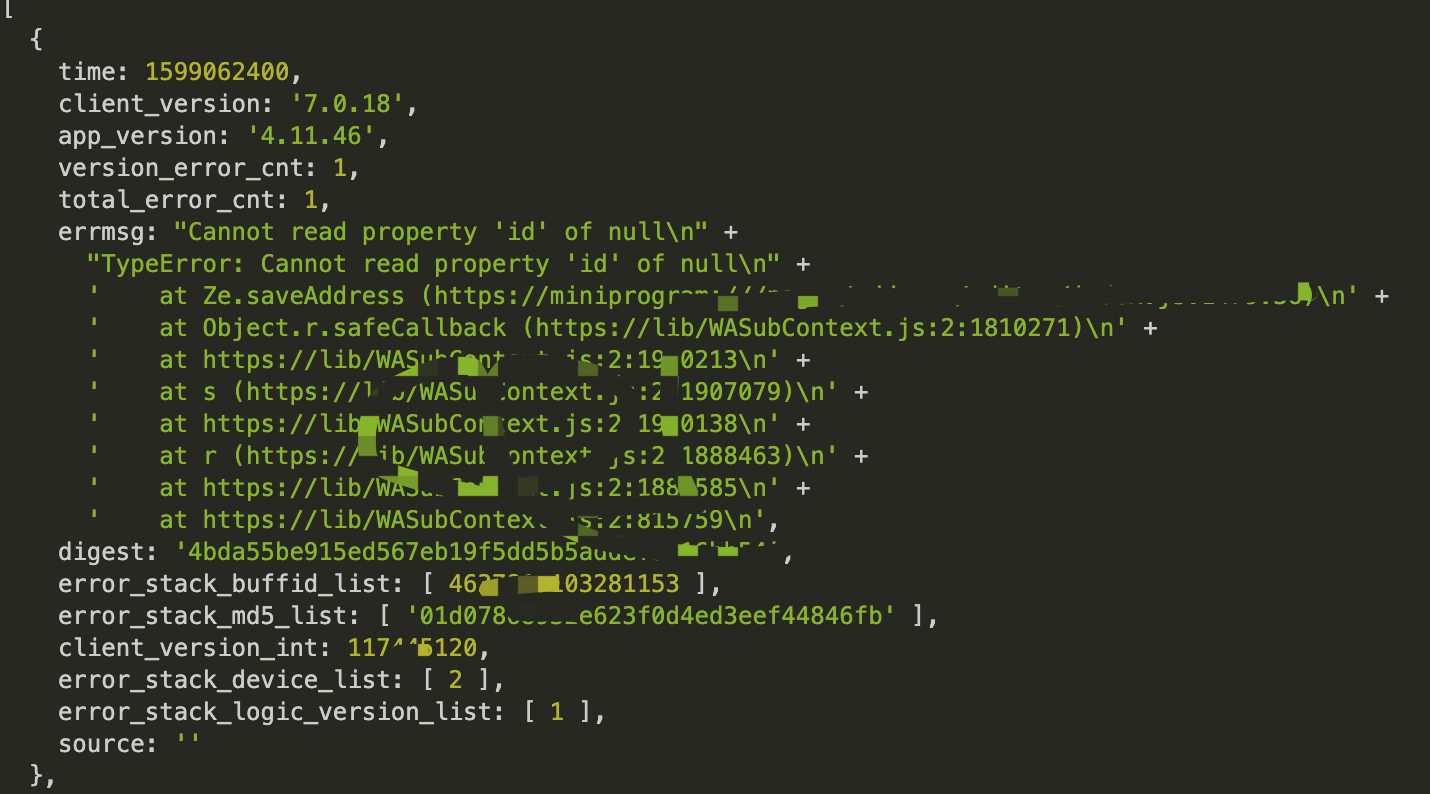
console.log(res);
}
|